トップページツアー一覧のリンクにtarget="_top"追加
リンクの最後に target="_top" を追加する。理由:iframeでブログに下部に埋め込んでいるが、スマホでリンクをクリックした時、iframeのフレーム内で内容表示されるのを回避するため
例)
<li>7/17-18(金-土) <a href="https://natureguide-lis.com/tour/smart_trekking/tent-2days.html" target="_top">テント泊入門ツアー・瑞牆山</a> ●0</li>
ul リスト
<ul class="yaji01"></ul>
例)
- あ
- い
<ul class="hand-r01"></ul>
例)
- あ
- い
<ul class="chevron-r01"></ul>
例)
- あ
- い
<ul class="exclamation01"></ul>
例)
- あ
- い
Font Awesome 使用例
・【保存版】Font Awesomeの使い方:Webアイコンフォントを使おう
https://saruwakakun.com/html-css/basic/font-awesome
HTML例)
<p style="text-align: center; font-size: 2em;"><i class="fa fa-arrow-down" aria-hidden="true"></i></p>
例)
div ボックス
背景 薄い緑
<div class="box-green">
</div>
3:7(記述順を入れ替えると7:3)
<div class="cover">
<div class="box30">
<p>30%幅で表示</p>
</div>
<div class="box70">
<p>70%幅で表示</p>
</div>
</div>
5:5
<div class="cover">
<div class="box50">
<p>50%幅で表示</p>
</div>
<div class="box50">
<p>50%幅で表示</p>
</div>
</div>
タイムスケジュールの記述例
<h2>タイムスケジュール</h2>
<div class="cover">
<div class="box50 time-schedule">
<h5>1日目</h5>
<p>10:00 茅野駅改札口前集合</p>
</div>
<div class="box50 time-schedule">
<h5>2日目</h5>
<p>05:00 起床・朝食</p>
</div>
</div>
旧Table(非レスポンシブ)から新Table(レスポンシブ)への置き換え手順
テキストエディターによる置換方法
ー主な置換項目
ステップ1)
・置換準備(不要属性の削除)
<td valign="center" width="150"> ⇒ <td>
<td valign="center" width="500"> ⇒ <td>
<td valign="top" width="500"> ⇒ <td>
ステップ2)
・一括置換
<table> ⇒ <table class="tour-information">
<tr>\n<td> ⇒ <tr>\n<th>
</td>\n<td> ⇒ </th>\n<td>
野中さんが自分でやる方法
ステップ1)
他のツアーページから 新TableのHTML記述をコピー
ステップ2)
旧Table記述の上とかに、新TableのHTML記述を貼り付けて、
記載内容一つ一つをコピーする
ステップ3)
旧Tableの記載を削除し、新Tableのみ残るようにする
smart slider 3 設定
TOPページの設定
基本操作
画像を追加
↓
BackgroundのFocus Yの%を変えて見え方を調整する
↓
SettlingのLinkに画像のリンク先のURLを入力
○スマホ閲覧時の文字サイズの変更
スマートスライダーの編集画面にあり、濃いグレーのSAVEボタンがある行の、スマホのアイコンをクリック
↓
スマホ閲覧時の文字サイズを縮小する(これしないと、スマホでそのままの文字サイズで表示され、画面一杯スライドになって見づらい)
詳細設定
○各スライド写真の文字のサイズ設定
・タイトル
通常表示:60px
スマホ表示:30%
・サブタイトル
通常表示:30px
スマホ表示:40%
・Background color:0000002B もしくは 00000080
透明→FFFFFF00
○各スライドの文字の表示位置の調整
・改行のみのテキストを入れて調整、高さは空行の行数で調整。パソコン表示の位置と、スマホ表示時の位置を確認する
ガイドツアーの写真スライドの設定
新たに追加する場合は、既存の各スライドをコピーし、編集する。
写真を削除し、入れ替える。
ツアー一覧ページ用の小さい写真スライドの設定
SIZEをAUTOにする。
その他
・一つのページで作業を終えたら、必ずセーブする(しないと反映されない)
・各写真のスライドの反映、非反映は、Slidesの一覧画面で、各写真の右下のボタン(緑✓)で制御できる
・表示順は、ドラック&ドロップで簡単にできる
・スライドのスピードは、スライド自体の設定画面のAutoplayで変更可
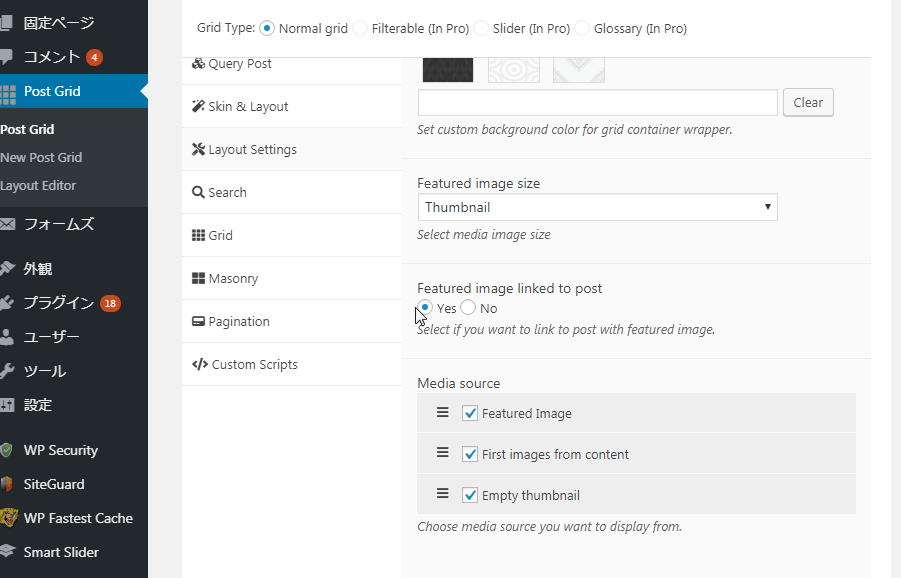
Post Grid Options 設定
○Query Post
・Taxonomy & Terms (Categories) を所定ツアーの口コミのカテゴリを選択
・Posts per page 9,12など3の倍数にする
○ Skin & Layout
・Content Layout:lis1 を選択
○Layout settings
・Grid Items Background color の Fixed Background color: #f6f6f6 に変更・Featured image linked to post ➡ Yesにチェック
○?Navigations
・Pagination の Pagination themes を Dark に変更

SNSレポート割引の口コミの掲載(ショートコードプラグイン使用)
ツアーページの口コミに以下のHTMLをコピーし、URLを追加するだけ。以下、記述例。
○実行例(HTML表示・テキスト表示にして確認してください)
-----------------------------------
⇒ SNS(twitterなど)の参加者レポートはこちら掲載しています
-----------------------------------


